前回、「まちぐるり」をもっと使いやすくするべく、「Jet Smart Filter」という検索プラグインを購入し実装したところ、ACFとの連携部分において、チェックボックスによるフィルタは、カスタムフィールドとの連携が出来ないという問題があり、使うことが出来なかった旨、記載させて頂きました。
今回は、同じくフィルタープラグインである、FacetWPについて記載させて頂きます。

結果
とても理想的な動きをしてくれました。
- チェックボックスによるフィルタリングでもACFのカスタムフィールドとの連携がバッチリ取れます
- リロードなしでフィルタリングしてくれます
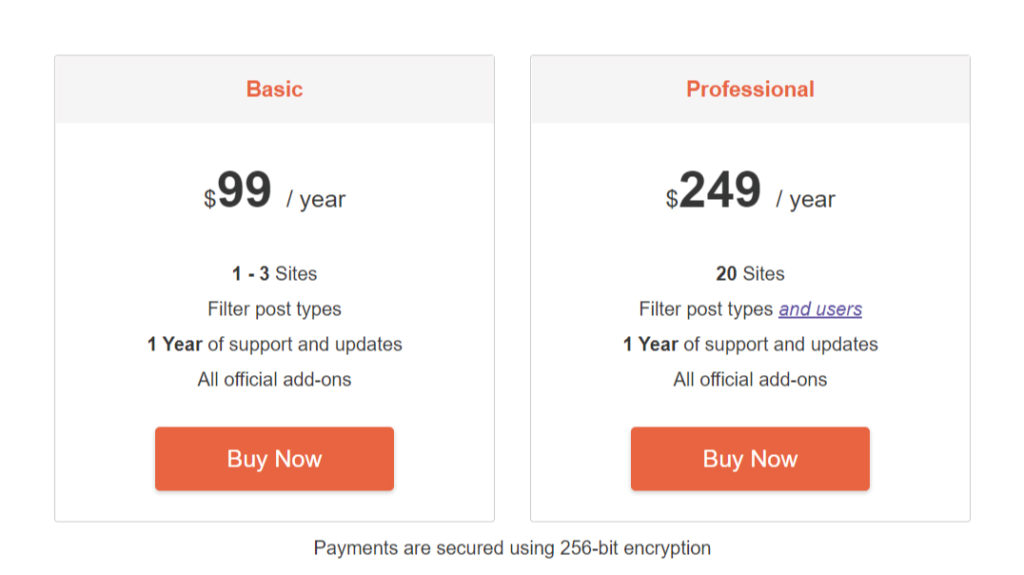
価格

結構いい値段しますので、心配な人は、導入前にメールでお試し版ををリクエストしましょう。それと今更ですが海外通販はPayPal必須ですね。自分の場合、後払いってのがなんとなく気持ち悪いのでデビットカード充ててます。
使い方
大まかな流れ
- フィルタを作成し、フィルタのショートコードをコピーします
- トグルが設置されたテンプレートページを用意します
- トグルの中に、①でコピーしたショートコードを設置します。
- アーカイブページなど、フィルタを使いたいページに②③で用意したトグルのテンプレートページのショートコードを設置します
- CSSを自作します
- ページネーションのフィルタを作成します
- アーカイブページのページネーションをオフにし、FacetWPで作成したページネーションを設置します。
重要①:フィルタのショートコードを直接、アーカイブページに貼っちゃダメなの?
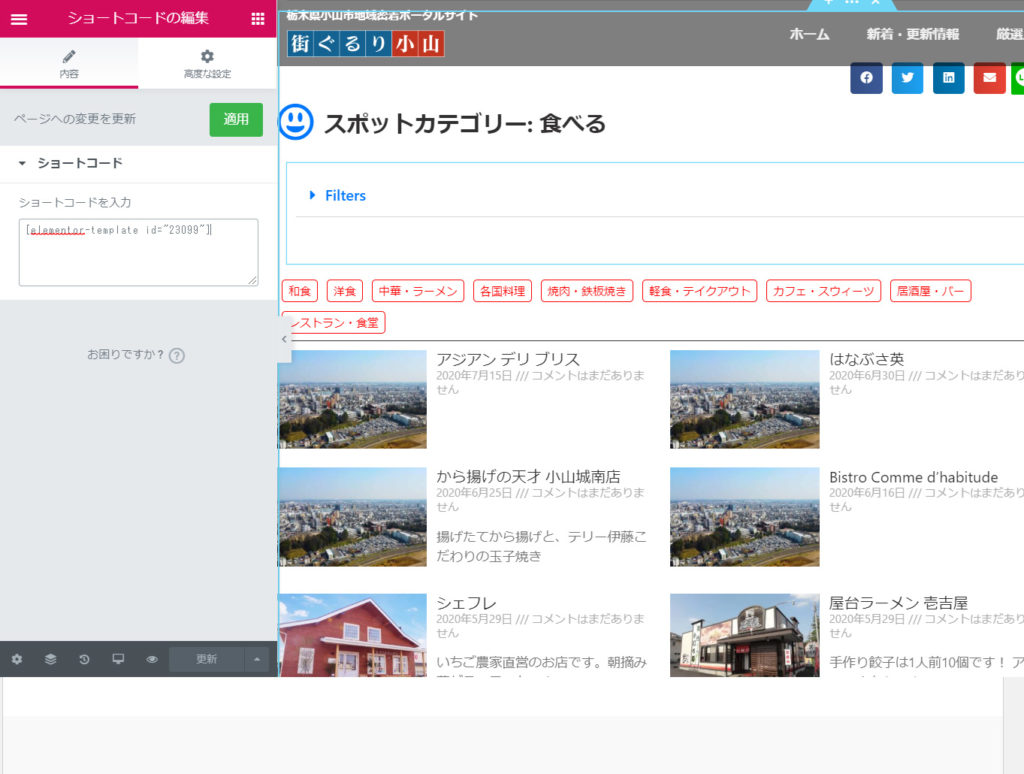
例えば、「町名」でフィルタリングする場合、ショートコードを直接貼ってしまうと画面が町名のチェックボックスだらけになってしまいます。そこで、あらかじめ、①トグル(アコーディオン)のテンプレートを作成し、②そのトグルの中にフィルタのショートコードを設置します。③そして、そのトグルのショートコードをアーカイブに設置することで、邪魔にならずにフィルタを設置できるわけです。
この時、①のトグルのテンプレートを作成せずに、アーカイブページにトグルを直接設置し、その中に、フィルタのショートコードを設置する方法でもOKです。
重要②ElementorのPostにあるページネーションは使えないの?
Elementorに用意されているページネーションを使うと、2ページ目以降はフィルタリングされませんので、必ず、FacetWPで、ページネーションを用意します。
では、まず、FacetWPをインストールし、有効化まで進めて下さい。
手順①
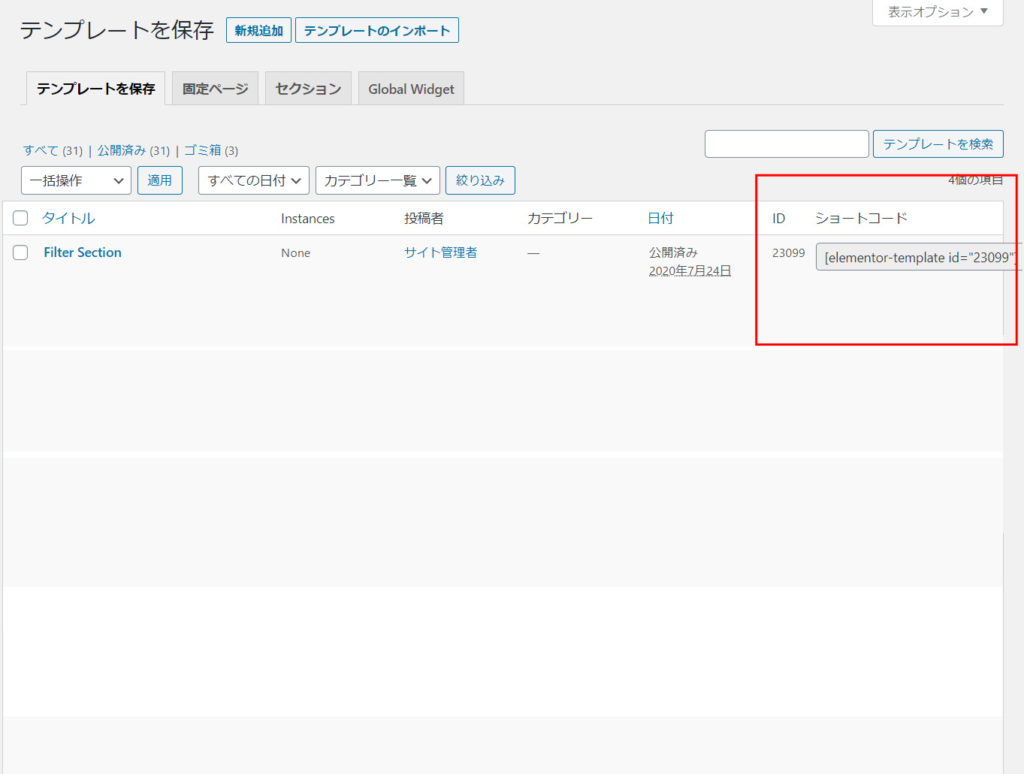
フィルタを作成し、ショートコードをコピー
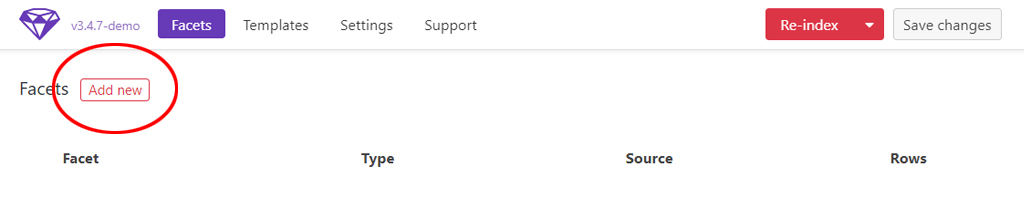
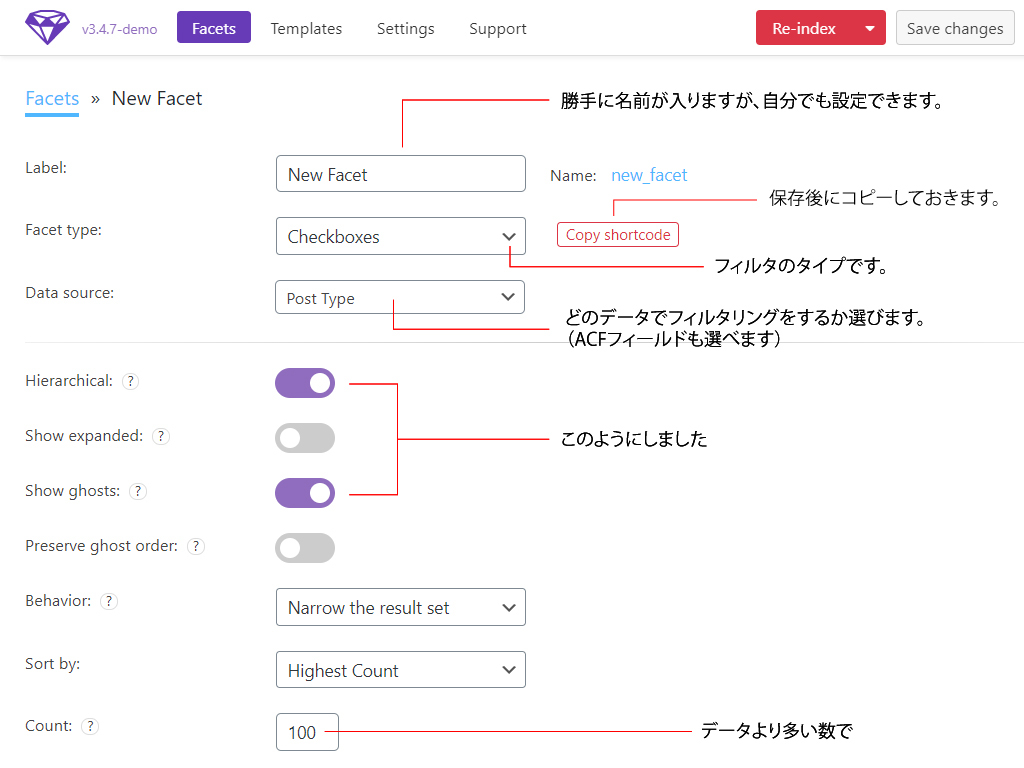
WordPressnの「設定」に「FasetWP」は隠れていますので、それを選択し下図のFasetWPの設定画面を開きます。続いて「Add new」ボタンをクリックし、フィルタの作成を進めます。

自分の場合は、ACFフィールドにある「町名」で、チェックボックスを使ったフィルタリングを行いたいので、以下のような流れになります。
- Labelでフィルタの名称を設定
- Filter Typeでチェックボックスを選択
- HierarchicalとGhostについては、なんとなく下図のように
- [町名]は相当数あるので[Count]を、町名数を下回らない100に
- [Count]の下にある[Soft Limit]は、そのまま
- [Copy shortcode]をクリックし、ショートコードをコピーしておきます


赤いボタン[Re-index]をクリックし、インデックス処理が100%になるまで待ちます。そして最後に、[Save change]でセーブします。
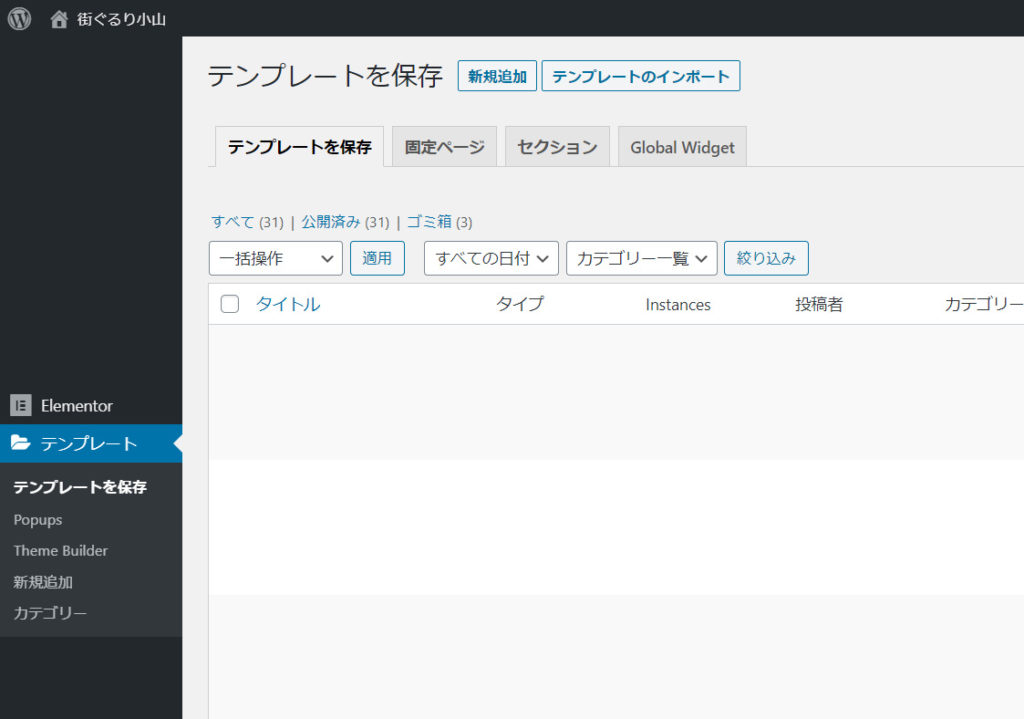
手順②
トグルが設置されたテンプレートページを用意します
Elementorを使用していますが、他でも応用は出来ると思いますので、参考にしていただければ幸いです。
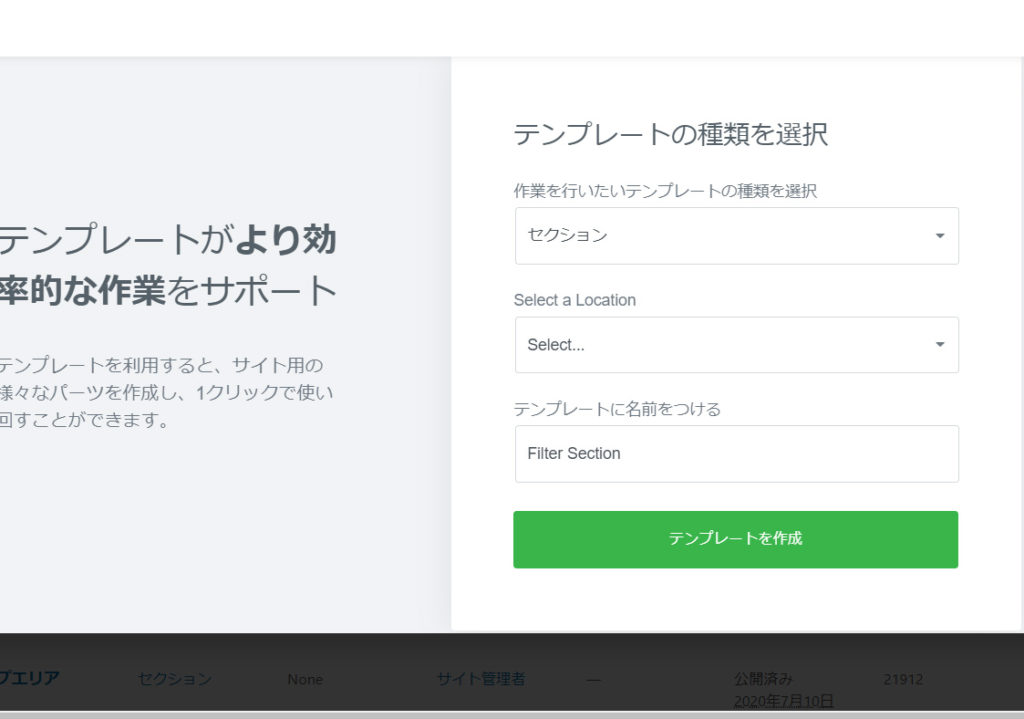
セクションテンプレートを作成します。
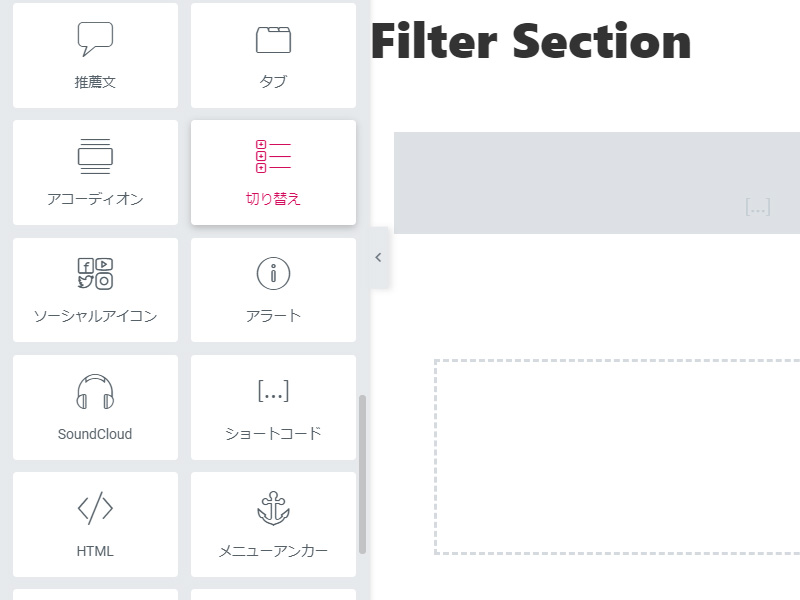
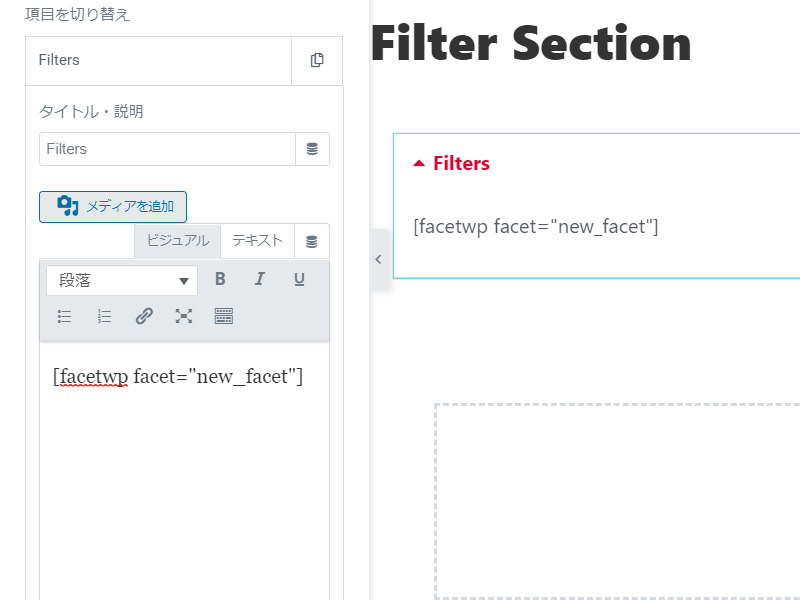
トグル(切り替え)を設置し、本文に、さきほどコピーしたショートコードを書き込みます。
セクションテンプレートのショートコードをコピーし、アーカイブページに貼り付けます。これで完成ですが、Elementorのプレビュー画面では、何故かフィルタをプレビューしてくれませんので、本番で確認する必要があります。
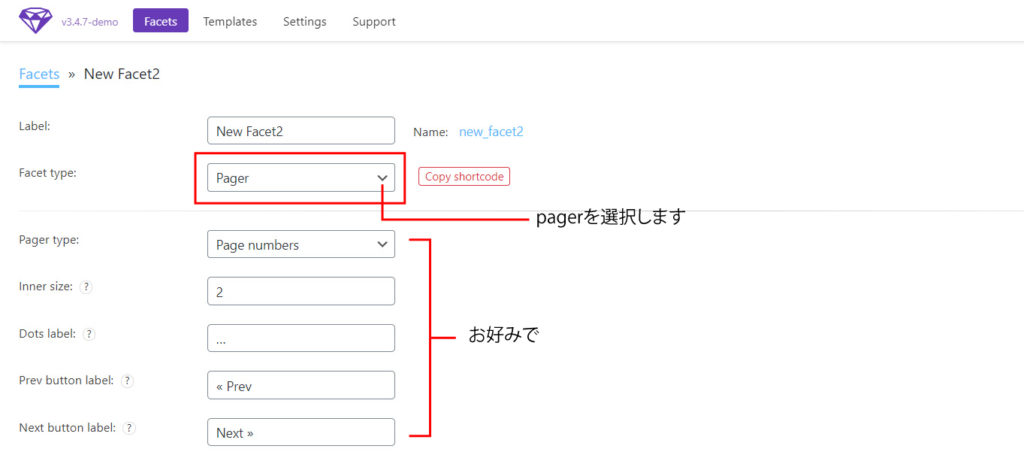
ページネーションの問題
冒頭で述べましたように、Elementorのページネーションは、フィルタの情報を保持しませんので使えません。というわけで、FacetWPでページネーションを作成します。

この後の手順は、フィルタを作成、設置した手順で、設置していきます。
以上、FacetWPの使い方になります。CSS生打ちでレイアウトしなければならないのが、少々残念な感じもしますが、勉強を兼ねてやるのもいいかもしれませんね。ちなみに自分は、FacetWPではなく、Search & FIlter Proの実装を検討しています。今度は、そちらについても、レポートさせて頂きたいと思います。